主線の作成
 |
1) 適当な紙に下絵を描いてスキャンします。 ちなみにスキャン前段階として ラフ→デッサン修正→主線の抽出(トレス) 程度の過程を踏んでます。ライトテーブル使用。 今回は300dpi/inchで取り込んでみました。 |
 |
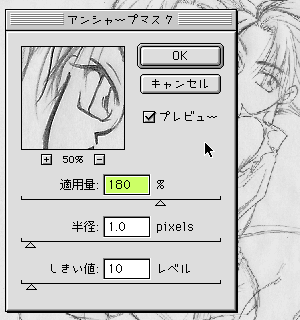
2) スキャンした下絵をトリミング、補正します。 後行程で主線をトレスし直すのでこの辺は見やすくなる程度に、「アンシャープマスク」と「明るさ・コントラスト」で適当に。使う補正はその日の気分でトーンカーブ使ったりも。 まあこんなもんかってところでPSD形式で保存しました。 |
 図3-1  図3-2  図3-3 |
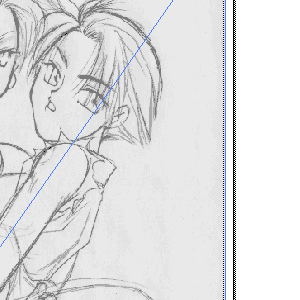
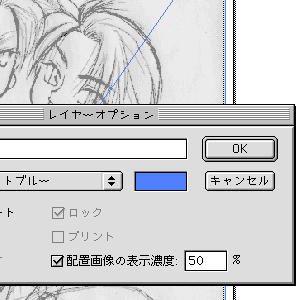
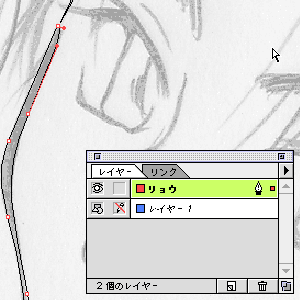
3) Illustratorに移って下絵を配置。 普通に配置して用紙設定の枠に収まるように移動します。(図3-1)別にしなくてもいいけど「全体表示」するとこの用紙設定の枠が規準になるのでしておいた方が楽です。 んでレイヤーパレットの「レイヤー1」をダブルクリックすると「レイヤーオプション」が表示されるので(ダブルクリックじゃなくてもレイヤーメニューで表示できますが)「テンプレート」にチェック。ついでにレイヤー名を「下絵」とでもしておいてもいいかも。(図3-2) 「OK」するとご覧のように(図3-3)レイヤーのロックと表示濃度の調整が勝手に行われます。もう少し濃かったり薄かったりした方がいい場合はレイヤーオプションで心行くまで指定します。表示色を変えたい時はPhotoshopの作業段階で調整しておきましょう。 ちなみにこの段階に来てからPhotoshopに戻って作業しても問題なし。 Illustratorのファイル開きっぱなしで作業保存すると、保存終了時にIllustrator側で「リンクファイルを更新しますか?」とか聞かれるのでOKすれば修正が反映されます。 蛇足ですが、レイヤーオプションで「テンプレート」にチェックを入れると同時に「プリント」チェックが外れるので、このレイヤーは表示/非表示に関係なくプリントされなくなります。 |
 |
4) 新規にレイヤーを作成します。 とりあえず、あとあとのことを考えて適当にわかりやすいレイヤー名に変更しておきました。 トレスする時プレビューモードだと動作が重い上にラインが見づらいので私はアートワークモードにしてしまいます。レイヤーパレットの目玉マークをcommand+クリックでビューを切り替えます。 |
 |
5) あとはひたすらパスを引いて行きましょう。 command+Y(アートワーク/プレヴュー切り替え)で時々確認しながら慎重に進めます。 |
 
|
6) 必要なのは気合いと根気。 そうそう、書き忘れてましたが、Illustratorに配置してある画像をダブルクリックするとPhotoshopが起動しちゃうので要注意です。下絵をいじりたい時はとても便利な機能ですけどね。 私がこれまでの経験で学んだ綺麗に仕上げるコツとしては、とにかくパスを引く労力を惜しまない事。 にじみやブレといったファジーな部分がまったく無くなるので、線をケチるとものすごく安っぽい仕上がりになることがあります。デフォルメ系にするとか線を太めにすると回避できたりも。 |

|
7) キングたんが右向きなので、右向きが苦手な私は下書きの時も反転させましたがトレスの時も反転させます。 せっかくのCGなんですから使える機能は使い倒します。 この時、下絵レイヤーのロックを外すのも忘れずに。また、もしオブジェクトのロックを使用してるとロックされたオブジェクトが取り残されてしまいますので、command+option+2(すべてをロック解除)する癖をつけておくと吉。 command+A(すべてを選択)してリフレクトツールをダブルクリック。デフォルト状態ならリフレクトの軸が「垂直」になってますのでそのままreturn。 最後に下絵のレイヤーをロックするのを忘れずに。 (ロックの切り替えは赤丸箇所) レイヤーロックはoption押しながらクリックしたりすると面白い動作するんで、興味のある人は各自で確かめて見て下さい。 |

|
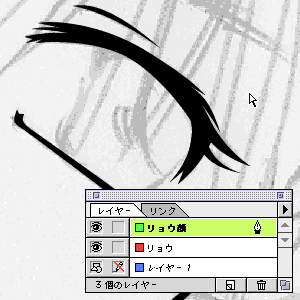
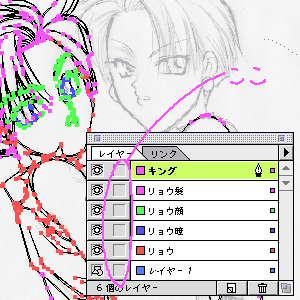
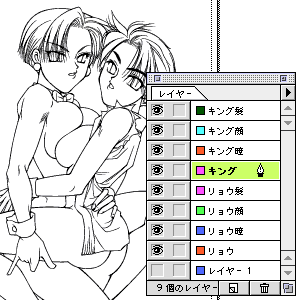
8) んでまあ、細かい線のはみだしとかを「パスファインダ」の「分割」を使ったりして地味に削り、とりあえず主線の完成。 ここまでの段階でレイヤーの数はこんなもん。一番下の不可視状態になってるのが下絵のレイヤーです。 ※無理矢理画面におさめるためにパレットの横幅は縮めてあります。 この作業中何度も「何やってるんだろう、自分…」と何処か遠いところに行きたくなりますが、気力を振り絞ってひたすら頑張りましょう。 地味にきついですがそんな作業が好きなのさ…。(自虐的) |
■塗りの準備 に進む■
■出来るまで TOP■