塗りの準備
 |
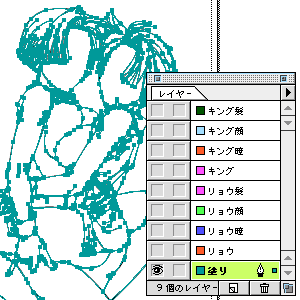
9) そろそろ読んでるかたも疲れて来ているところかも知れませんが、もう少しIllustrator上での作業が続きます。 塗りの準備ってのは、まあここで目一杯踏ん張って後行程をできるだけ楽にしようって話です。 レイヤーの「〜顔」「〜瞳」ってのをロックするか不可視にします。これは今回の作業上こういうレイヤー名になってるだけで、要は後行程で出てくる「分割」したくないパーツを別レイヤーにしてるわけです。 んで、のっぺらぼうの状態になったオブジェクトをcommand+A(すべてを選択)、command+C(コピー)。新規レイヤー作成してそれ以外のレイヤーを全部不可視に。command+F(前面へペースト)。レイヤー名は「塗り」とかにしておきますか。 |
 |
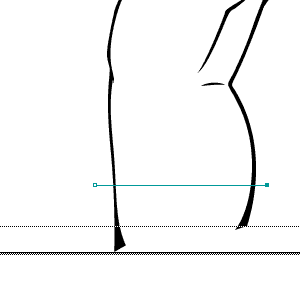
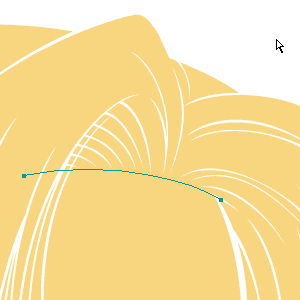
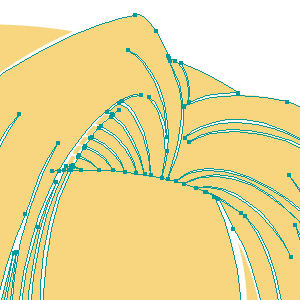
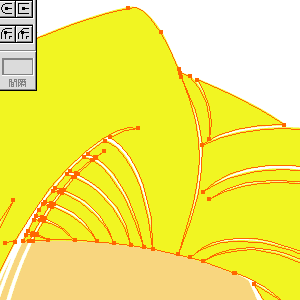
10) そしたら色を流し込みたいのに線が交差していない場所にペンツールで線を引きまくります。 図解するとこう。 ← |
 図11-1  図11-2 |
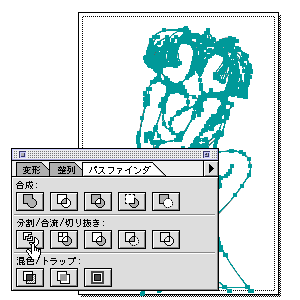
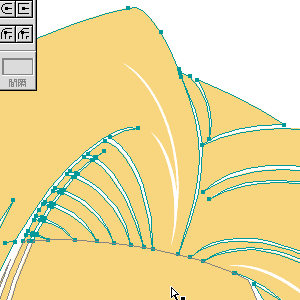
11) command+A(すべてを選択)してパスファインダの「分割」を実行します。 たいてい「プレビューできないよーん」的な警告メッセージが出ますが(図11-2)大きなお世話なので気にしない。積んでるメモリが少ないと本当にプレビューできないかも。 |
 図12-1  図12-2 |
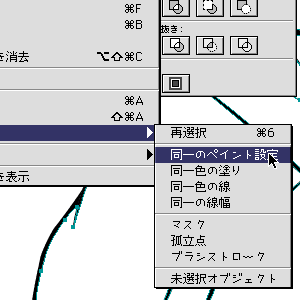
12) んで、多分ラインで囲まれてる空間が塗りも線の塗りもない透明のオブジェクトになってると思うので、どれかひとつ適当に選択して「編集」→「選択」→「同一のペイント設定」を選択します。(図12-1) その後shiftを押しながら選択ツールでオブジェクトのあるあたりをまとめてドラッグします。そうすると選択範囲が反転するので、そのままdeleteします。透明なオブジェクトだけ残りますのでcommand+A(すべてを選択)して適当な色を入れておきます。(図12-2) このままの状態だとオブジェクト全体がグループ状態なので、command+shift+G(グループ解除)しておきましょうという説明をつけてみる。初心者に優しい親切設計。(初心者はここまでたどり着けないかも知れない諸刃の剣) 文章での説明だとちょっとわかりづらいのですが、やりたいことはわかるかな? 髪の毛とか細かい部分がたまに抜ける事がある(ラインがうまく交差されてない)ので、そういう時は説明の10までcommand+Z(アンドゥ)したり。 |
 図13-1  図13-2 |
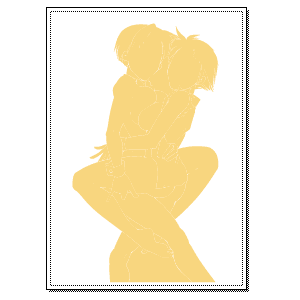
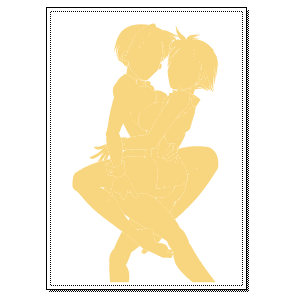
13) 一旦command+shift+A(選択を解除)して、いらない部分を削除します。腕の間や足の間など抜きたい部分を選択しては消去。以下くり返し。 使用前(図13-1)と使用後(図13-2)はこんな感じ。 |
 図14-1  図14-2  図14-3 |
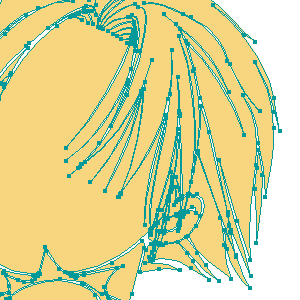
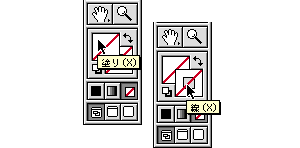
14) さらにパーツを分割します。 私は生え際をはっきり線で描かずに色で境界をぼかすので、この段階では髪の毛と顔の皮膚の境界がありません。 境界にしたいあたりにペンツールでラインを引き、(図14-1) ※この時「塗り」が設定されていると後行程の分割がうまく行きませんので、透明にしておきましょう。「線」は設定されてても大丈夫です。(図14-3) 上のほうで説明忘れましたが。(汗 分割したいオブジェクトをshift+クリックで選択、パスファインダの「分割」を実行します。(図14-2) |
 図15-1  図15-2  図15-3  図15-4 |
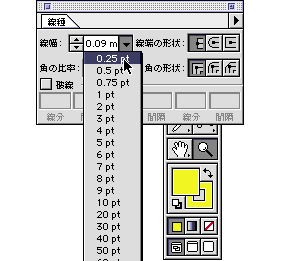
15) あとは機械的に 同一のパーツを選択(図15-1) ※私は基本的にダイレクト選択ツール(白い矢印)を使ってるので、複合パスになってるところ(髪のラインで白抜けになってるところがそうです…複合パスがわからない時は各自で調べて下さい)は選択できてません。というかいらないので選択しません。 command+X(カット)(図15-2) ※…と、このように白抜け部分が取り残されるのですが、気にしないわけです。このオブジェクトは主線の下になっちゃう部分なので塗りつぶしちゃったほうがいいなぁってのは私の好みでして。慣れてくればこういう要・不要のオブジェクトがわかるようになると思いますが、慣れないうちは普通の選択ツール(黒い矢印)使ってたほうがいいかも。 新規レイヤー作成、command+F(前面へペースト)(図15-3) 以下くり返し。 別に色は現時点でどうでもいいんですが、わかりやすく別の色に変えておくと選択漏れがないかも。 そしてこれ重要。「線」も設定する。(図15-4) 要は線幅分塗り足す事になるんですが、これをする事によってPhotoshop形式で書き出した時にアンチエイリアスによって発生する白抜けを予防します。 図14-3を参考に、「塗り」をクリックして「カラー」パレットで適当な色を入れ、もう一度「塗り」のところにポイントしてマウスボタンオン、そのまま「線」のほうにドラッグします。「塗り」と同じ色が「線」に入ります。なお、「カラー」パレット上でこの作業は行えますが、カラースライダーのせいで色数がめちゃくちゃ多くなってしまうので説明画像の圧縮方式の都合上、キャプチャーはツールボックスのものになってます…。 主線が細いと「線幅」が広すぎた時にはみ出すので、0.25ptくらいに設定しておけばいいんじゃないかなぁとか思います。デフォルトでは1ptです。絵柄やサイズによってここの数値は適宜変更してちょ。(小さい画像なら細く、大きい画像なら太くって感じで) んで「図15-3」が設定後のキャプチャーだったりします。 ちなみに私は環境設定で単位を「ミリメートル」に変更しているのでダイアログの数値も変換されてます。デフォルトだったらポイントで表示されますんで。 |
 図16-1  図16-2 |
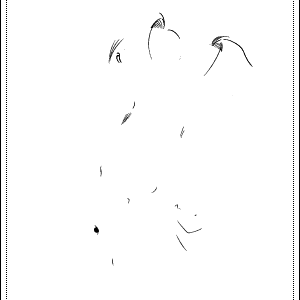
16) 拾い残しがないか、おおもとの「塗り」レイヤーをcommand+A(すべてを選択)してK100%で塗りつぶしてみました。(図16-1) んで、最終的にいらないゴミオブジェクトはこんな感じになりました。(図16-2) 「塗り」レイヤーごとパレットのゴミ箱アイコンにドラッグしてポイします。 |
 図17-1  図17-2 |
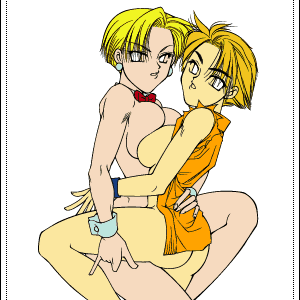
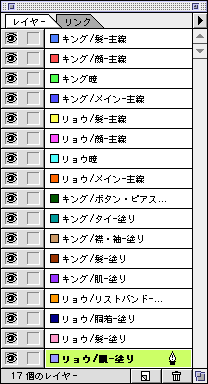
17) ここまで来ればほぼIllustrator上での準備は終わりです。すべてのレイヤーを表示させてみました。(図17-1) 最終的なレイヤーの状態はこれ。(図17-2) 今回は説明用にレイヤー名とカラーをわかりやすいように設定しましたが、普段はこんなに整ってません。(笑) |
■色を塗る に進む■(工事中)
■出来るまで TOP■